Formuláře+ umožní vašemu e-shopu snadno vytvářet přizpůsobitelné formuláře přímo na stránkách. Využijte vlastní formulářové části, které můžete jednoduše nastavit podle svých potřeb. Výsledky odeslaných formulářů budou doručeny na vámi zvolený e-mail, přičemž lze použít vlastní nebo přednastavené SMTP připojení.
Přijaté formuláře
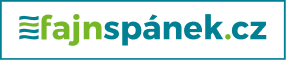
V sekci "Přijaté formuláře" vidíte všechny přijaté formuláře od vašich zákazníků z vašeho e-shopu. Všechy formuláře vidíte v tabulce s informací o názvu formuláře, datumu a času vytvoření (vyplnění), s kontaktním e-mailem, url adresou odkazující na stránku, na které byl formulář vyplněn. Dále je zobrazen status formuláře, který může být ve stavu "Ve frontě" v případě, že byl formulář přijat a čeká se na jeho odeslání, nebo "Odesláno" v případě, že byl již formulář odeslán na e-mail a možnost zobrazení detailu formuláře s vyplněnými daty formuláře.

Všeobecné nastavení
Ve všeobecném nastavení se nastavuje základní chování a vzhled doplňku.
Základní nastavení
V základním nastavení najdete základní nastavení vzhledu doplňku. Můžete zde změnit barvy komponent doplňku, styly prvků a ostatní parametry doplňku.
- Barva rámečku
Vlastní barva pro rámeček vstupního pole ve formuláři - Barva aktivního rámečku
Vlastní barva pro aktivní rámeček vstupního pole ve formuláři - Styl rohů
Výběr z nastavených stylů rohů pro vstupní pole ve formuláři. Na výběr je z těchto možností- Hranaté - pole formuláře má nastavené hranaté rohy
- Zakulacené - pole formuláře má nastavené zakulacené rohy
- Kulaté - pole formuláře má nastavené kulaté rohy
- Povolit stín prvků
V případě povolení budou prvky formuláře vytvářet stín - Barva stínu
Vlastní barva stínu pro prvky formuláře - Barva textu chybové hlášky
Možnost nastavit vlastní barvu textu chybové hlášky. Chybová hláška se zobrazí u špatně vyplněných částí formuláře před odesláním. - Barva pozadí chybové hlášky
Možnost nastavit vlastní barvu pozadí chybové hlášky. Chybová hláška se zobrazí u špatně vyplněných částí formuláře před odesláním.
Tlačítko formuláře
V této sekci můžete nastavit tlačítko, které bude otevírat formulář na vašem e-shopu
- Barva tlačítka
Vlastní barva tlačítka pro vyvolání popup formuláře - Barva textu tlačítka
Vlastní barva textu tlačítka pro vyvolání popup okna formuláře - Barva rámečku
Vlastní barva rámečku tlačítka pro vyvolání popup okna formuláře - Barva při najetí
Vlastní barva tlačítka při najetí na tlačítko pro vyvolání popup okna formuláře - Barva textu při najetí
Vlastní barva textu při najetí na tlačítko pro vyvolání popup okna formuláře - Barva rámečku při najetí
Vlastní barva rámečku při najetí na tlačítko pro vyvolání popup okna formuláře
Vzhled formuláře
V této sekci můžete nastavit vlastní vzhled a barvy formuláře na vašem e-shopu
- Zobrazit oddělovač formuláře
Při zapnutí zobrazí oddělovač mezi obsahem stránky a formulářem s nastavením vlastní barvy - Barva oddělovače formuláře
Vlastní barva oddělovače zobrazeného mezi obsahem a formulářem - Zobrazit barvu pozadí
Při zapnutí zobrazí vlastní definovanou barvu jako pozadí formulářů - Barva pozadí formulářů
Vlastní barva pozadí formulářů
Pro vývojáře
Nastavení určené pro vývojáře různých vylepšení na e-shopu. Toto nastavení se nedoporučuje měnit bez důkladné znalosti fungování doplňku. Je zde i možnost zaregistrovat si vlastní webhook pro odesílání přijatých dat formulářů.
- Vypnout styly
V případě aktivace této možnosti nebudou na doplněk aplikována žádná nastavení stylů, kromě barev a nastavitelných hodnot v administraci, od vývojáře doplňku. - Použít webhook
Doplněk bude automaticky odesílat data z přijatých formulářů na adresu uloženou v položce "Adresa webhooku" - Adresa webhooku
URL adresa vašeho vlastního webhooku, na který bude doplněk odesílat data z přijatých formulářů
Popis odesílání dat webhooku pro vývojáře
Data se pro webhook posílají jako POST požadavek s tělem typu JSON. Doplněk očekává jako odpověď stav 200, v takovém případě označí webhook jako odeslaný. Pokud obdrží jiný stav, uloží se informace, že se odeslání nezdařilo.
JSON struktura má pevně dané klíče a pole formData, kde jsou objekty s jednotlivými prvky formuláře. Objekty v poli mají vždy vlastnosti label - nadpis pole formuláře a value - hodnota pole formuláře.
Do JSONu propisujeme i prvky, které zákazník ve formuláři nevyplnil, ale formulář je obsahoval.
Ukázka předávaných dat:
{
"data": {
"formUid": "3c009f36b7e71io02dvsu", "formId": "55",
"formName": "Dotaz k produktu",
"formUrl": "https://eshop.cz/product/",
"created": "2025-04-04 11:34:46",
"contactEmail": "email@email.cz",
"emailSent": null,
"langCode": "cs",
"pageType": "product-detail",
"customerName": "",
"customerEmail": "",
"productName": "",
"productVariant": "",
"formData": [
{ "label": "Dotaz k produktu", "value": "Dobr\u00fd den, zaj\u00edmalo by mne " },
{ "label": "Kontaktn\u00ed e-mail", "value": "email@email.cz" },
{ "label": "Telefon", "value": "" }
]
},
"timestamp": "2025-04-04T12:12:31Z"
}
Formuláře
Celkový přehled všech vytvořených formulářů pomocí doplňku.
Formuláře
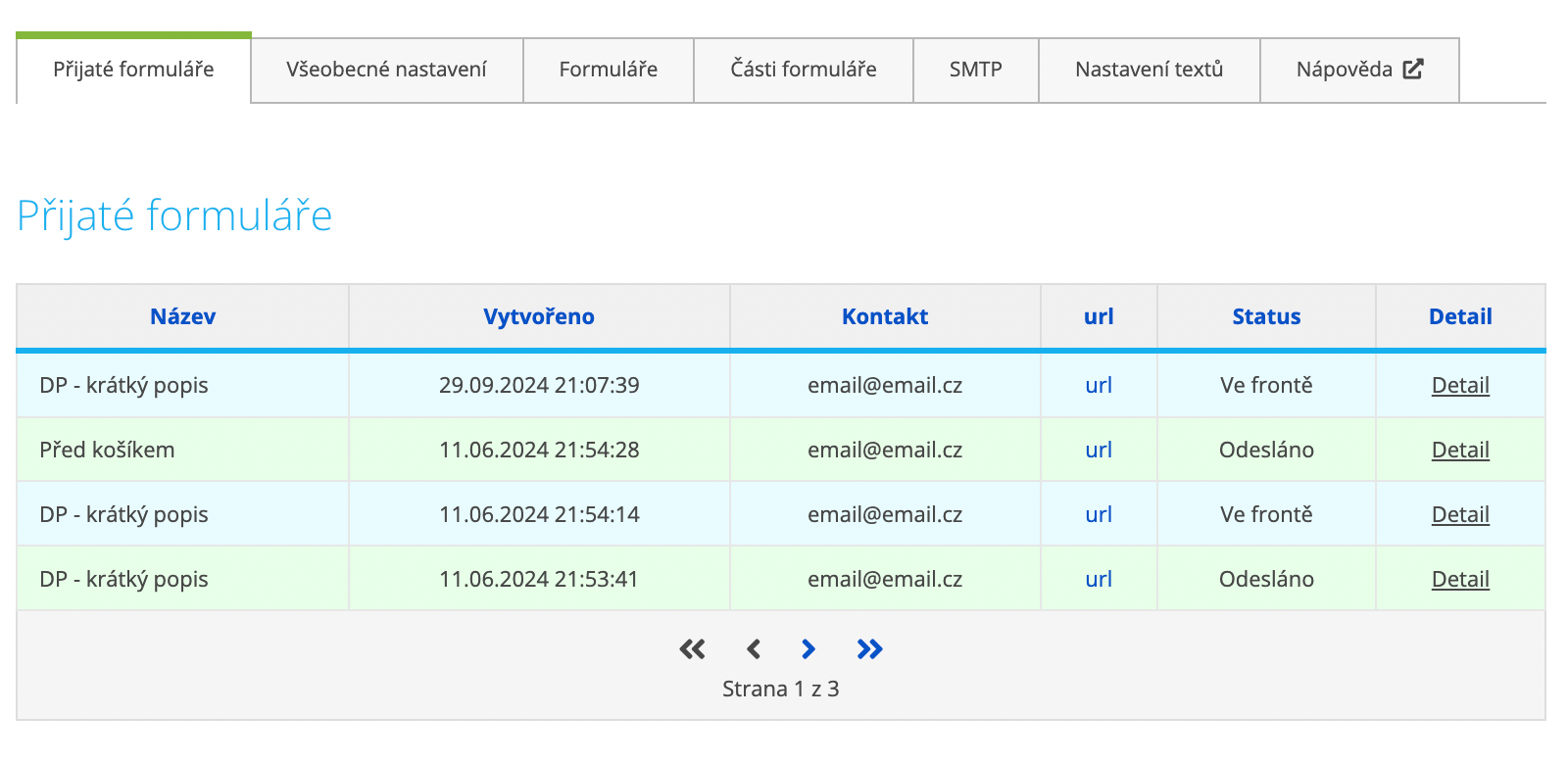
Zde je vidět zmíněný přehled formulářů v tabulkovém zobrazení. V tabulce je vidět pracovní název formuláře, jak je nastavena viditelnost formuláře a úplně na konci je možné formulář odstranit pomocí ikony s červeným křížkem.

Vytvořit nový formulář
Pod přehledem je možné vytvořit nový formulář pomocí tlačítka "Přidat". Při klepnutí na tlačítko se otevře vyskakovací okno s možností zadání položky "Pracovní název" pro pracovní pojmenování vašeho nového formuláře. Při vytvoření je "Viditelnost" nového formuláře automaticky nastavena na "Pouze administrátor".
Nastavení formuláře
Pokud klepnete na "Pracovní název" v přehledu všech formulářů, dostanete se do nastavení konkrétního formuláře. Nastavení se dělí na několik sekcí. V té první s názvem "Nastavení formuláře" naleznete základní nastavení chování a funkcionality formuláře.
- Pracovní název
Název formuláře určený pro snadné rozeznání formulářů v administraci. Tato položka se zobrazuje pouze v administraci doplňku, nejedná se o položku viditelnou zákazníkem - Viditelnost
Možnost nastavit viditelnost formuláře. Na výběr je z těchto možností- Viditelný - formulář je na e-shopu viditelný a přístupný zákazníkům
- Pouze administrátor - formulář je na e-shopu viditelný a přístupný pouze přihlášenému administrátorovi
- Skrytý - formulář není viditelný a přístupný pro nikoho
- Zobrazit pro
Formulář uvidí a mohou využít pouze zákazníci dle výběru- Všichni - formulář bude viditelný pro všechny zákazníky
- Registrovaní - formulář bude viditelný pouze pro registrované zákazníky
- Neregistrovaní - formulář bude viditelný pouze pro neregistrované zákazníky
- Pro všechny produkty
Formulář se bude automaticky zobrazovat u všech produktů na e-shopu - Umístění na detailu produktu
Umístění se uplatní pro produkty zaškrtnuté v seznamu produktů v sekci "Přiřazení formuláře" na záložkách Produkty, Kategorie a Značky.
Vyberte umístění na detailu produktu. Na výběr je z těchto možností- Před tlačítkem Košíku - zobrazí se před tlačítkem košíku
- Za tlačítkem Košíku - zobrazí se za tlačítkem košíku
- Nahradit tlačítko Košíku - nahradí tlačítko košíku
- Konec krátkého popisu - zobrazí se na konci krátkého popisu
- Začátek popisu produktu - zobrazí se na začátku popisu
- Konec popisu produktu - zobrazí se na konci popisu
- Lišta ikon [začátek] - zobrazí se na začátku lišty ikon
- Lišta ikon [konec] - zobrazí se na konci lišty ikon
- Umístění na stránce
Umístění se uplatní pro stránky zaškrtnuté v seznamu stránek v sekci "Přiřazení formuláře"
Vyberte umístění na stránce. Na výběr je z těchto možností- Na začátku - zobrazí se na začátku stránky
- Na konci - zobrazí se na konci stránky
- Tučný nadpis
Nastavení tučného nadpisu formuláře - Atribut
Atribut je unikátní část HTML elementu, podle kterého se vám vloží správný formulář na místo zadání v editoru. Do editoru je vždy nutné vložit celý HTML element. Tento HTML element je možné zobrazit pomocí klepnutí na tlačítko "HTML kód pro vložení". - Ikona formuláře
Ikona, která se zobrazí jako tlačítko v případě, kdy je v položce "Umístění na detailu produktu" vybrána hodnota "Lišta ikon [začátek]" nebo "Lišta ikon [konec]".
Překlady
V sekci "Překlady" uvidíte všechny vaše vytvořené překlady pro doplněk. Pro každý překlad je možné nastavit několik parametrů a zároveň i pomocí drag & drop funkce vytvořit vlastní formulář.
UPOZORNĚNÍ: Pokud je aktivních více jazyků, je nutné doplnit texty překladů pro formulář i části formuláře pro všechny jazyky, v opačném případě bude použitý formulář při přepnutí na jiný jazyk bez textů.
- Název formuláře
Název formuláře zobrazující se zákazníkům nad formulářem - Popis formuláře
Popis formuláře zobrazující se mezi položkou "Název formuláře" a samotným formulářem - Text tlačítka
Text tlačítka pro zobrazení formuláře - Nadpis ikony
Nadpis ikony v případě umístění v liště ikon
Po nastavení těchto parametrů následuje možnost vytvoření vlastního formuláře pomocí vytvořených částí formuláře, které si můžete vytvořit v záložce "Části formuláře". Tyto části se nachází v pravé části obrazovky a můžete je i filtrovat pomocí filtrovacího okna nad nimi.
V levé části obrazovky se pak nachází samotný formulář. Do formuláře můžete přetahovat části formuláře z pravé strany do levé a vytvářet si tak další pole formuláře. U všech těchto polí se dá také nastavit povinnost vyplnění pole. Pole lze pomocí ikony tří teček nad sebou libovolně přemístit napříč formulářem a pomocí ikony křížku smazat.
UPOZORNĚNÍ: V každém formuláři je povinná položka "E-mail zákazníka", která nemůže být odstraněna a ani změněna povinnost vyplnění.
Přiřazení formuláře
Rozevírací sekce "Přiřazení formuláře" slouží pro jednoduché přiřazení formuláře k vybraným produktům, produktům ve vybraných kategoriích, produktům ve vybraných značkách a vybraným stránkám. Jedná se o přiřazení, které respektuje nastavení formuláře a přiřadí jej na pozici vybranou v nastavení.
Produkty
V záložce "Produkty" můžete přiřadit jednotlivé produkty vašeho e-shopu. V horní části jsou zobrazeny produktové kategorie. Kategorie se dají rozkliknout a při klepnutí na název se vám ukáží produkty, které mají vybranou kategorii jako výchozí. Zde se dají vybrat produkty, u kterých budete chtít zobrazovat tento konkrétní formulář.
 Kategorie
Kategorie
V záložce "Kategorie" uvidíte všechny své kategorie na e-shopu. Při zaškrtnutí kategorií a následném uložení nastavíte, že se bude tento konkrétní formulář zobrazovat na produktech, které mají jako výchozí kategorii jednu ze zaškrtnutých kategorií.
Upozornění: Nejedná se o zobrazení formuláře na stránkách vybraných kategoriích, ale na detailu produktu, který má kategorii nastavenou jako výchozí.
Značky
V záložce "Značky" uvidíte všechny vytvořené značky vašeho e-shopu. Při zaškrtnutí značky a následném uložení nastavíte, že se bude tento konkrétní formulář zobrazovat na produktech, které mají značku odpovídající jedné ze zaškrtnutých značek.
Upozornění: Nejedná se o zobrazení formuláře na stránce vybrané značky, ale na detailu produktu, který má danou značku nastavenou.
Stránky
V záložce "Stránky" uvidíte všechny své stránky na e-shopu. Při zaškrnutí stránky a následném uložení nastavíte, že se bude tento konkrétní formulář zobrazovat na zaškrtnutých stránkách.
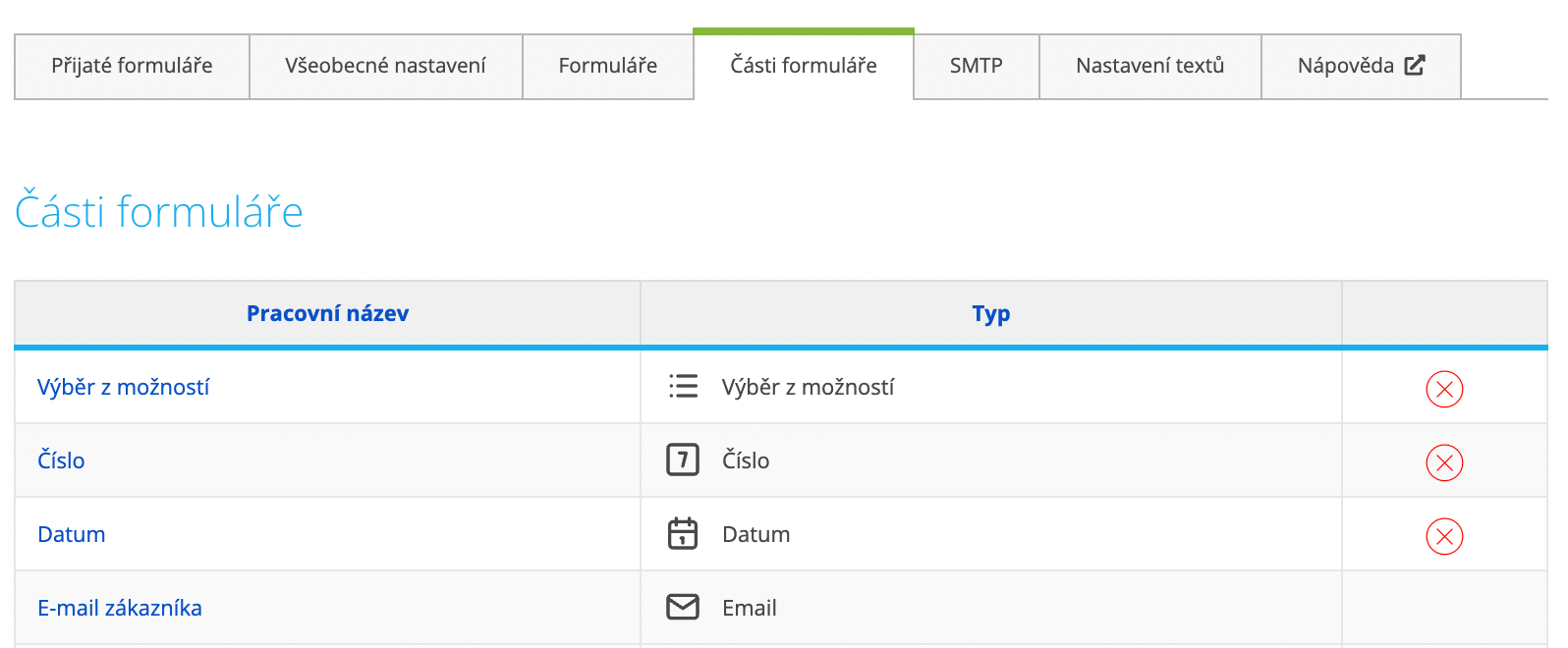
Části formuláře
V sekci "Části formuláře" můžete vytvářet, měnit a mazat jednotlivé části formuláře, které slouží pro výsledné skládání celého formuláře. Jednotlivé části formuláře mohou být vytvořeny v několika předem nastavených typech. Tyto typy si blíže popíšeme při nastavení konkrétní části formuláře.
Části formuláře
V přehledu naleznete všechny vytvořené části formuláře pro aktuální e-shop. Tabulkové zobrazení obsahuje informaci o pracovním názvu, typu části formuláře a možnost odstranit část formuláře pomocí ikony červeného křížku.
UPOZORNĚNÍ: Při odstranění části formuláře bude tato část odstraněna i ze všech formulářů, kde se aktuálně vyskytuje.

Nová část formuláře
Pod přehledem je možné vytvořit novou část formuláře pomocí tlačítka "Přidat". Při klepnutí na tlačítko se otevře vyskakovací okno s možností zadání položky "Pracovní název" pro pracovní pojmenování vaší nové části formuláře a možnost vybrat "Typ" části formuláře.
Nastavení části formuláře
Pokud klepnete na "Pracovní název" v přehledu všech částí formulářů, dostanete se do nastavení konkrétní části formuláře. Nastavení se dělí na několik sekcí. V té první s názvem "Nastavení části formuláře" naleznete základní nastavení chování a funkcionality části formuláře. Toto nastavení se může lišit podle zvoleného typu části formuláře.
- Barva
Barva se zobrazí jako vstupní pole s možností zadání barvy. Při zadávání se objeví okno s možností výběru barvy pomocí barevné palety a nebo zapsání barvy v některém z povolených kódů (RGB, HSL, HEX)
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Výchozí hodnota - nastavitelná hodnota bude automaticky zadána do vstupního pole
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Čas
Čas se zobrazí jako vstupní pole s možností zadání času. V poli je také možnost vybrat čas pomocí ikony hodin na konci vstupního pole.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Výchozí hodnota - nastavitelná hodnota bude automaticky zadána do vstupního pole
- Minimální hodnota - možnost nastavit, jakou může zákazník zadat minimální hodnotu. Pokud není vyplněno, tak nebude minimální hodnota nijak omezována
- Maximální hodnota - možnost nastavit, jakou může zákazník zadat maximální hodnotu. Pokud není vyplněno, tak nebude maximální hodnota nijak omezována
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Číslo
Číslo se zobrazí jako vstupní pole s možností zadání pouze čísel.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Výchozí hodnota - nastavitelná hodnota bude automaticky zadána do vstupního pole
- Minimální hodnota - možnost nastavit, jakou může zákazník zadat minimální hodnotu. Pokud není vyplněno, tak nebude minimální hodnota nijak omezována
- Maximální hodnota - možnost nastavit, jakou může zákazník zadat maximální hodnotu. Pokud není vyplněno, tak nebude maximální hodnota nijak omezována
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Datum
Datum se zobrazí jako vstupní pole s možností zadání datumu. V poli je také možnost vybrat datum přímo z kalendáře pomocí ikony kalendáře na konci vstupního pole.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Email
Email se zobrazí jako vstupní pole s možností zadání e-mailu zákazníka. Tato část je vyžadována v každém formuláři a nemůže být smazána a ani změněn její typ.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Výchozí text - nastavený text bude automaticky zadán do vstupního pole
- Placeholder - nastavitelný text bude zobrazen v případě, že je pole prázdné a slouží pouze jako nápověda obsažená přímo v poli
- Odstavec
Ostavec se zobrazí jako vstupní pole s možností zadání víceřádkového textu.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Max. délka textu - nastavení maximální délky textu
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Výchozí text - nastavený text bude automaticky zadán do vstupního pole
- Placeholder - nastavitelný text bude zobrazen v případě, že je pole prázdné a slouží pouze jako nápověda obsažená přímo v poli
- Rozbalovací nabídka
Rozbalovací nabídka se zobrazí jako výběrová roletka s možností výběru z několika nastavených možností.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Název prvku - název prvku, který se zobrazí u výběrové roletky
- Popis prvku - popis prvku, který se zobrazí u výběrové roletky
- Soubor
Soubor se zobrazí jako vstupní pole s možností nahrání souboru.
UPOZORNĚNÍ: Velikost souboru je omezena na 10 MB a délka uložení na serveru na 30 dní.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Povolené přípony příloh - umožní zapsat povolené přípony souboru, které bude možné v formuláři vybrat
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Text tlačítka - text zobrazující se na tlačítku pro výběr souboru k nahrání
- Stručný text
Stručný text se zobrazí jako vstupní pole s možností zadání jednořádkového textu. Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole.- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Max. délka textu - nastavení maximální délky textu.
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Výchozí text - nastavený text bude automaticky zadán do vstupního pole
- Placeholder - nastavitelný text bude zobrazen v případě, že je pole prázdné a slouží pouze jako nápověda obsažená přímo v poli
- Telefon
Telefon se zobrazí jako vstupní pole s možností zadání telefonního čísla.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Název prvku - název prvku, který se zobrazí u vstupního pole
- Popis prvku - popis prvku, který se zobrazí u vstupního pole
- Výchozí text - nastavený text bude automaticky zadán do vstupního pole
- Placeholder - nastavitelný text bude zobrazen v případě, že je pole prázdné a slouží pouze jako nápověda obsažená přímo v poli
- Výběr z možností
Výběr s možností se zobrazí jako výběrové pole s možností výběru z několika nastavených možností.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Název prvku - název prvku, který se zobrazí u výběrového pole
- Popis prvku - popis prvku, který se zobrazí u výběrového pole
- Zaškrtávací políčko
Zaškrtávací políčko se zobrazí jako zaškrtávací pole s možností zaškrtnutí.
Nastavení tohoto typu se skládá z několika parametrů nastavujících chování pole- Pracovní název - pracovní název sloužící pro lepší rozeznání části formuláře
- Typ - vybraný typ části formuláře určující chování a zadávání ve formuláři
- Výchozí stav - nastavení výchozí stavu, tedy stavu, který bude automaticky nastaven při vytvoření formuláře na e-shopu.
- Název prvku - název prvku, který se zobrazí u zaškrtávacího pole
- Popis prvku - popis prvku, který se zobrazí u zaškrtávacího pole
- Text políčka - text, který se zobrazí u zaškrtávacího pole
SMTP
V sekci "SMTP" můžete využít vlastní konfikurace SMTP serveru, případně využít přednastavené konfigurace serveru pomocí výběru jednoho z výchozích nastavení SMTP.
Validace připojení SMTP
Vyzkoušejte, zda máte nastavení vašeho SMTP serveru správně. Při klepnutí na tlačítko "TESTOVACÍ E-MAIL" vám bude zaslán testovací e-mail na vyplněnou adresu v "Nastavení SMTP".
Nastavení SMTP
V nastavení je možné nastavit celý SMTP server i s přístupy pro váš vlastní účet.
- Host
Vyplňte adresu serveru, který používáte k odesílání e-mailů. Tuto informaci naleznete u svého poskytovatele e-mailových služeb - Port
Vyplňte číslo portu využívaného pro komunikaci se serverem. Běžné porty pro SMTP jsou 25, 465 a 587 - SMTP zabezpečení
Vyberte zabezpečení vaší e-mailové komunikace. Na výběr máte z těchto možností
- Žádné - vaše e-mailová komunikace nebude zabezpečena
- SSL - zabezpečené připojení pomocí SSL protokolu
- TLS - zabezpečené připojení pomocí TLS protokolu
- Autentifikace
Vyberte, zda bude nutná SMTP autentifikace. Na výběr máte z těchto možností- False - nebude vyžadována SMTP autentifikace
- True - bude vyžadována SMTP autentifikace
- Jméno uživatele
Jedná se o uživatelské jméno, nejčastěji e-mailovou adresu, kterou využíváte k přihlášení do své e-mailové schránky - Heslo
Jedná se o heslo, které využíváte k přihlášení do své e-mailové schránky - Ověření hesla
Ověření hesla pro přístup do své e-mailové schránky
Předvyplnit SMTP poskytovatelů
V sekci "Výchozí nastavení SMTP" naleznete několik přednastavených konfigurací pro vybrané e-mailové služby. Službu vyberete pouhým klepnutím na ní a díky tomu se vám nastaví konfigurace v sekci "Nastavení SMTP".
Po klepnutí na vybrané výchozí nastavení SMTP je nutné následně doplnit "Jméno uživatele" a "Heslo".
Mezi přednastavenými konfiguracemi jsou konfigurace pro shoptet, active.24, wedos.com, webglobe, forpsi, seznam.cz a websupport. Také můžete využít SMTP svého Google účtu. Detailnější popis nastavení najdete pod nadpisem "Využití vlastního Google SMTP serveru".

Využití vlastního Google SMTP serveru
V doplňku můžete využít také Google SMTP server díky vlastnímu Google účtu, případně Workspace účtu. K využití vlastního SMTP serveru musíte nejprve nastavit aplikační heslo v požadovaném Google účtu. Pro nastavení aplikačního hesla MUSÍTE zapnout dvoufázové ověření vašeho účtu, bez tohoto kroku vám vaše aplikační heslo nebude fungovat. Výchozí hodnota pro položku "Host" v uživatelském Google účtu je "smtp.gmail.com", u Workspace účtu se může lišit a najdete ji ve vašem nastavení.
- Zkontrolujte si, zda máte nastavené dvoufázové ověření vašeho Google účtu zde, případně si ho nastavte.
- Přejděte na odkaz zde.
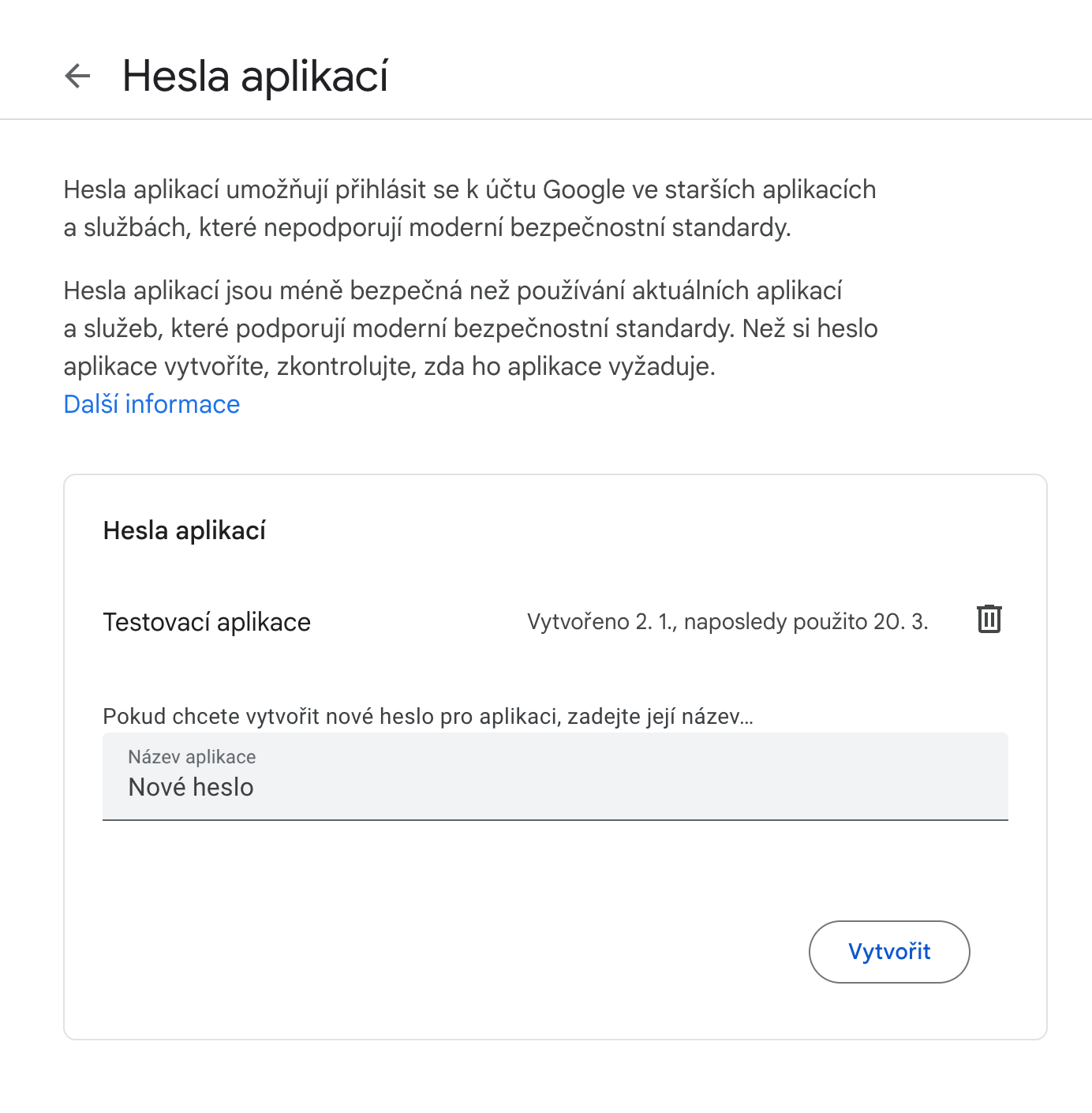
- Na stránce uvidíte seznam všech svých již vytvořených aplikačních hesel, pokud máte již nějaká vytvořená, a pod tímto seznamem možnost vytvoření nového.
- Pro vytvoření vyplňte položku s názvem "Název aplikace" a klepněte na tlačítko "Vytvořit".
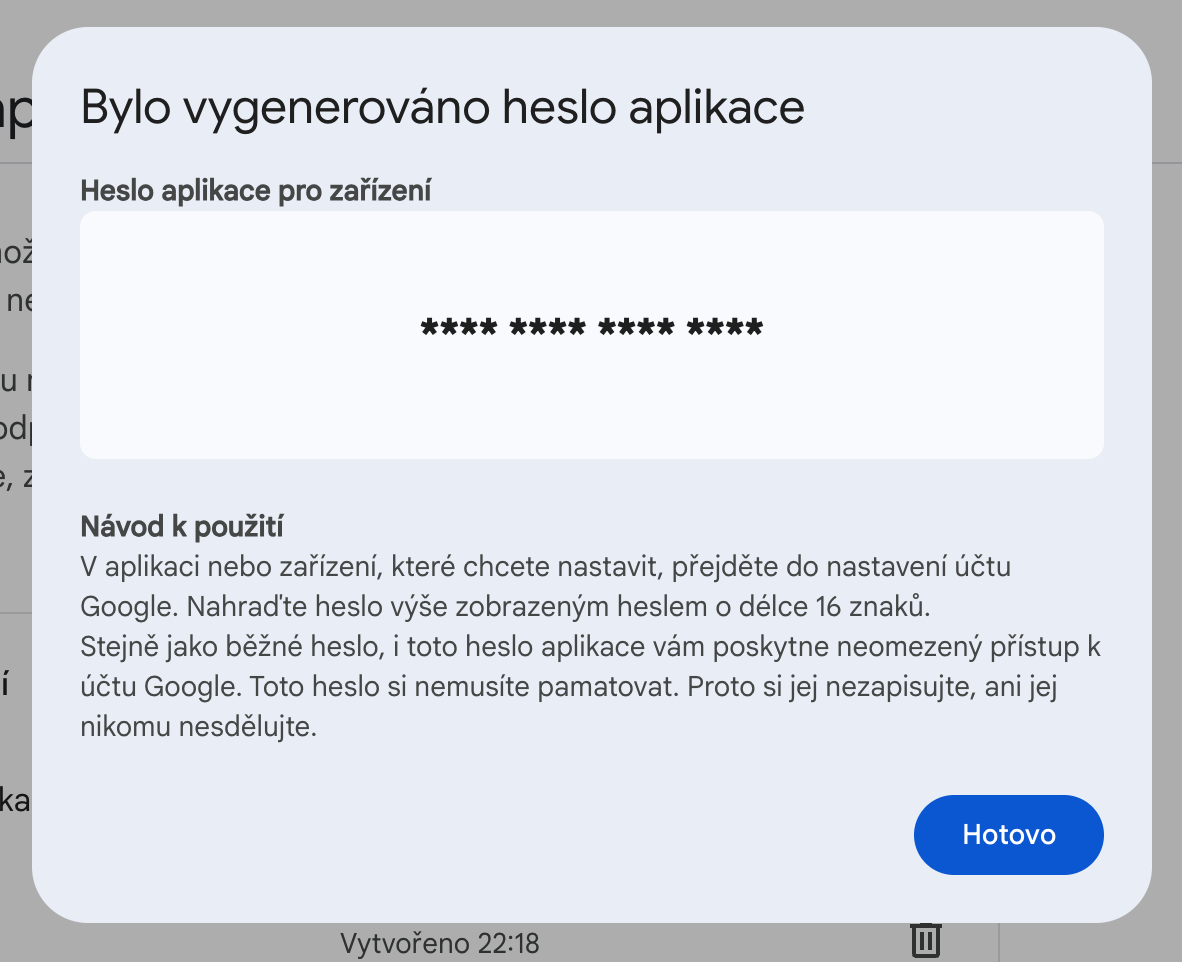
- Při úspěšném vytvoření se vám otevře okénko s vypsaným klíčem. Tento klíč si někde uložte, nepůjde vám již znovu zobrazit.
- Nyní už můžete vyplnit údaje pro SMTP nastavení. Do položky "Jméno uživatele" zadejte vaši e-mailovou adresu a do položky "Heslo" zadejte tento vygenerovaný klíč.
- Zkontrolujte si správné nastavení pomocí funkce "Testovací e-mail".


Nastavení textů
Pod záložkou Nastavení textů můžete spravovat všechny jazyky doplňku, které si vytvoříte. Po instalaci je přidán váš výchozí jazyk e-shopu. Po kliknutí na jazyk můžete upravit všechny texty daného jazyka. Pro přidání dalšího jazyka klikněte pod tabulkou jazyků na "Přidat".
- Výchozí jazyk:
Určuje, zda se jedná o výchozí jazyk doplňku. Pokud je nastavený jen jeden jazyk, tato hodnota vám nepůjde změnit. - Použít doplněk:
Určuje, zda se pro vybraný jazyk doplněk použije. Pokud je nastavený jen jeden jazyk, tato hodnota vám nepůjde změnit. - Pro nenastavené jazyky:
Určuje, zda se tento jazyk využije i pro nenastavené jazyky.
Texty
U každé jazykové varianty se dají nastavit vlastní texty v daném jazyce, které se následně využijí v doplňku.
- Tlačítko Odeslat
Text tlačítka sloužící pro odeslání formuláře - Úspěšné odeslání formuláře
Text zobrazený po úspěšném odeslání formuláře - Chyba při odesílání formuláře
Text zobrazený v případě chyby při odeslání formuláře - Povinná položka
Text zobrazený v případě, že je povinná položka nevyplněná - Chybně vyplněná položka
Text zobrazený v případě, že je položka vyplněna chybně - Email není ve správném formátu
Text zobrazený v případě, že je chybně vyplněný e-mail - Nahrání selhalo
Text zobrazený v případě, že selhalo nahrávání souboru - Soubor příliš velký
Text zobrazený v případě, že je nahrávaný soubor moc velký - Nepovolená příloha
Text zobrazený v případě, že je nahrávaný soubor s nepovolenou příponou
Altcha widget
Nastavte si vlastní překlady textů pro widget starající se o ověřování zákazníků
- Výchozí text
Vlastní výchozí text widgetu - Ověřování
Text zobrazený při ověřování zákazníka - Ověřování probíhá
Text zobrazený při delším ověřování zákazníka - Úspěšné ověření
Text zobrazený po úspěšném ověření zákazníka - Chybné ověření
Text zobrazený po chybném ověření zákazníka - Expirované ověření
Text zobrazený při vypršení času pro ověření zákazníka