Každý doplněk nyní obsahuje ve svém FE (frontend) skriptu e-shopu objekt s názvem events. Například pro doplněk Oblíbené produkty je to dkLabFavouriteProducts.events.
Tento objekt obsahuje pole availableEvents, které uvádí názvy všech událostí (eventů), které může doplněk spustit. Například pro Oblíbené produkty je to dkLabFavouriteProducts.events.availableEvents.
1. Varianty událostí
Při prvním načtení doplňku na stránce e-shopu a pokud doplněk změní DOM (strukturu webové stránky), se spustí událost s názvem končícím slovem "Loaded". Název události je vždy složen z názvu hlavního objektu FE skriptu a slova "Loaded". Například dkLabFavouriteProductsLoaded.
Některé doplňky mohou během zobrazování stránky vyvolat další události, které signalizují změny v DOM. Tyto události obvykle končí slovem "Changed".
Například:
dkLabFavouriteProductsChanged – signalizuje změny v DOMu související s produkty (v kategoriích i na detailu produktu)dkLabFavouriteProductsHeaderChanged – signalizuje změny v hlavičce, konkrétně u ikony srdíčka
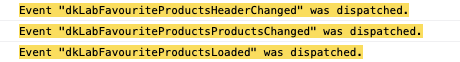
Monitoring událostí
Pokud je zapnutý monitoring událostí v Shoptetu (pomocí příkazu shoptet.dev.enableEventsMonitoring()), budou se ve výpise konzole zobrazovat i události doplňků dkLAB.

2. Přidání listeneru na událost
Pokud chcete přidat listener pro událost, která se vyvolá při načtení doplňku (například pro dkLabFavouriteProductsLoaded), použijte následující kód:
document.addEventListener(′dkLabFavouriteProductsLoaded′, function(event) { console.log(′Doplněk dkLabFavouriteProducts byl načten.′); // Zde můžete přidat vlastní logiku, která se má provést při načtení doplňku});
Upozornění: V některých případech může dojít k načtení doplňku dříve, než se spustí váš skript, a v takovém případě není možné se spoléhat pouze na události doplňku a je nutné také přidat kontrolu na sledovaný prvek. Např. pokud je potřeba zachytit načtení srdíčka v hlavičce pro Oblíbené produkty, můžete pro jistotu nakombinovat skript takto:
// Test, jestli již nebyla hlavička nahraná
if ($(′#dkLabFavHeaderWrapper′).length) {
volaniVlastniFunkce();
}
document.addEventListener(′dkLabFavouriteProductsHeaderChanged′, function(event) {
volaniVlastniFunkce();
});
function volaniVlastniFunkce() {
// Zde můžete přidat vlastní logiku, která se má provést při načtení doplňku
console.log(′Hlavička byla načtena, spouštím vlastní funkci.′);
}
3. Seznam doplňků a jejich událostí
Zde uvádíme naše doplňky a seznam jejich událostí, na které je možné reagovat. V poznámce je uvedeno, kdy se daná událost spouští. Seznam budeme průběžně aktualizovat.
Bannery+
Nyní nenasazeno, eventy přibudou při přechodu na novou verzi bannerů.
FaviExtra
dkLabFaviExtraLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOM
Filtry+
dkLabFiltersLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabFiltersChanged - při jakékoliv změně ve filtrech, posun posuvníku, výběr filtru, zrušení filtru a další
Formuláře+
dkLabFormulareLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabFormulareFormValidationSuccess - po úspěšné validaci formuláře před odeslánímdkLabFormulareFormValidationError - po neúspěšné validaci formuláře před odesláním, pokud je v některé části formuláře chyba
dkLabFormulareFormSubmitSuccess - po úspěšném odeslání formuláře
dkLabFormulareFormSubmitError - po neúspěšném odeslání formuláře, pokud nastala během odesílání nějaká chyba
Instagram widget+
dkLabInstagramWidgetLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOM
Naposledy navštívené produkty
dkLabLastVisitedProductsLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabLastVisitedProductsChanged - při každém zobrazení naposledy navštívených produktů
Oblíbené produkty
dkLabFavouriteProductsLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabFavouriteProductsProductsChanged - změna u produktů na homepage, v kategoriích nebo na detailu produktudkLabFavouriteProductsHeaderChanged - změna v ikoně srdíčka v hlavičce / v menu
Odpočet času u akční ceny
dkLabPriceCountdownLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabPriceCountdownProductsChanged - změna u produktů na homepage, v kategoriích nebo na detailu produktudkLabPriceCountdownCarouselChanged - změna v carouselu na homepagedkLabPriceCountdownAdvancedOrderChanged - změna u produktů v rozšířené objednávce
Porovnávač zboží
dkLabProductComparerLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabProductComparerProductsChanged - změna u produktů na homepage, v kategoriích nebo na detailu produktudkLabProductComparerHeaderChanged - změna v ikoně váhy v hlavičce / v menu
Poslední zákazníci
dkLabPosledniZakazniciLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOM
Poznámka a příloha k produktu
dkLabNoteAttachmentLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabNoteAttachmentProductsChanged - změna u produktů na homepage nebo v kategoriíchdkLabNoteAttachmentProductDetailChanged - změna na detailu produktudkLabNoteAttachmentCartChanged - změna v popup košíku i ve standardním košíku
Pro dopravu/dárek zdarma zbývá
dkLabDopravaLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabDopravaProductTagsChanged - změna tagů u produktů na homepage nebo v kategoriíchdkLabDopravaDetailTagChanged - změna tagu na detailu produktudkLabDopravaWidgetsChanged - změna informačního widgetu o zbývající dopravě
Slider+
Nyní nenasazeno, eventy budou fungovat při přechodu na novou verzi doplňku.
dkLabSliderLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOM
Šablona Crystal
dklabTemplateCrystalLoaded - první načtení šablony na stránce e-shopu a šablona změní DOM
Štítky v obrázku
dkLabStitkyLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOM
Tento týden zakoupilo
dkLabZakoupiloLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOMdkLabZakoupiloProductsChanged - změna DOM produktů na homepage a v kategoriích
Záložky na detailu produktu
dkLabBookmarksOnDetailLoaded - první načtení doplňku na stránce e-shopu a doplněk změní DOM
4. Možné problémy a řešení
- Objekt doplňku neobsahuje objekt
events- zkuste prosím přeuložit nastavení doplňku - Listener na událost se nespustí pro určitou událost ze seznamu dostupných událostí
availableEvents- zkuste zapnout monitoring událostí v Shoptetu, jestli je název události správný a pokud narazíte na nějakou nesrovnalost, kontaktujte nás prosím na podporu doplňků









Připojte se k úspěšným projektům
Nezávazná poptávka